Comment le design émotionnel rend une expérience mémorable
Pour développer cette problématique et y apporter une réponse il faut tout d’abord en dégager les principaux concepts. Le design émotionnel ne se limite pas au digital et son application concerne de nombreux domaines comme l’architecture, la muséologie, la datavisualisation, la publicité, le packaging ou encore les jeux vidéo etc. Comme on peut s’en douter, l’émotion est au cœur du design émotionnel car son but est de produire des réponses émotionnelles auprès des usagers ou des utilisateurs pour leur offrir une expérience utilisateur agréable et mémorable. La notion d’expérience utilisateur est inhérente à l’UX design puisque, le terme même d’UX désigne l’expérience utilisateur (« User eXperience » en anglais) quant au terme design, c’est une discipline consistant à concevoir des produits ou des services. Dans sa méthodologie, l’UX conçoit une expérience globale qui prend en compte l’environnement, les compétences et surtout les émotions des personnes pour qui le produit ou le service est destiné.
Comme l’émotion impact nos choix et donc nos usages, j’ai voulu en comprendre tous les enjeux et ses mécanismes dans cet article. Je voulais également m’intéresser plus particulièrement à son utilisation dans les applications métier.
Qu’est-ce que le design émotionnel?
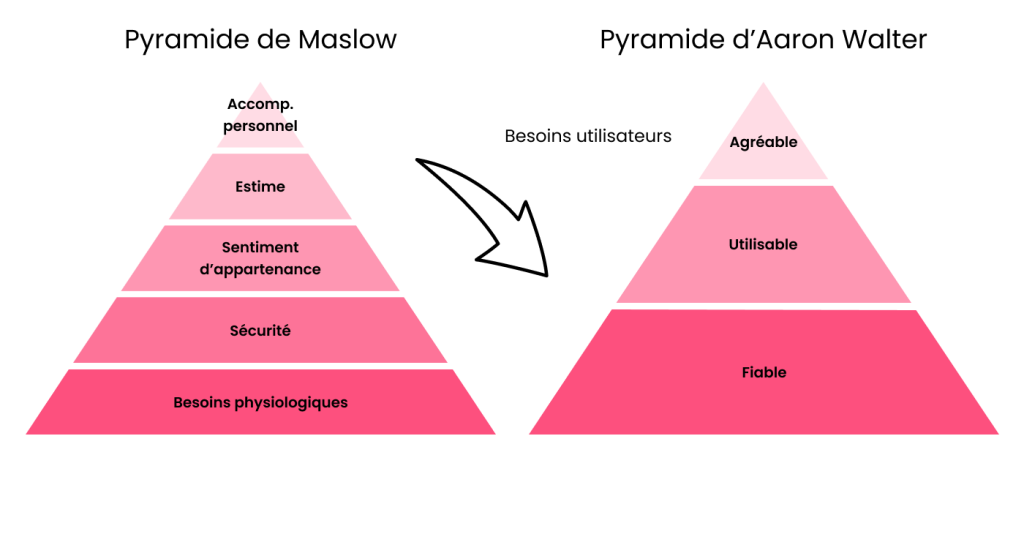
Je l’ai succinctement évoqué mais je vais maintenant le développer davantage. Historiquement, on attribue à Aaron Walter, expert américain en expérience utilisateur et directeur UX chez MailChimp (principale plateforme d’email marketing dans le monde) la notion de design émotionnel, avec son livre « Design émotionnel » (« Designing for emotion » en anglais), de la collection « A book Apart » ; n°5 (2011). Dans son livre, Aaron Walter base le design émotionnel sur la pyramide de Maslow. Celle-ci hiérarchisant les besoins comme les besoins physiologiques à la base qui doivent être satisfaits en priorité (dormir, se nourrir, boire, respirer …), les besoins de sécurité, les besoins d’appartenance (être aimé), les besoins d’estime de soi (respect des autres, envie de réussir sa vie) et au sommet de la pyramide se trouve le besoin d’accomplissement personnel. C’est lorsque tous les autres besoins sont satisfaits que l’on peut satisfaire son besoin d’être créatif ou de résoudre des problèmes. C’est donc dans la partie supérieure que l’on connait une réelle satisfaction. Aaron Walter a donc transposé ce modèle au design d’interface et plus précisément aux besoins des utilisateurs. Sa pyramide met en évidence trois grands points. Outre le fait qu’une interface doit être fonctionnelle (à la base de la pyramide), elle doit surtout être fiable, utilisable et agréable (on peut y ajouter du plaisir, de la joie, de l’amusement ou encore de l’enchantement).

Pour résumer, son concept consiste à améliorer l’expérience utilisateur et la rendre plus mémorable. On peut également définir le design émotionnel comme étant l’art de remettre au premier plan l’humain dans la conception d’un produit, d’un service ou d’une interface interactive. Son objectif est de susciter des réponses émotionnelles positives contrôlées pour offrir une expérience utilisateur nouvelle, agréable et surtout mémorable. Il faut également noter que les réactions se poursuivent ensuite par des prises de décisions vis-à-vis du produit qui conduit à l’engagement si l’émotion ressentie est positive. Il permet aussi d’exprimer une personnalité à travers le produit afin de créer une sensation d’interaction avec un humain.
Un exemple pour mieux comprendre
Le spectre du design émotionnel est large puisque toute conception, à partir du moment où elle fait ressentir quelque chose de spécial à l’utilisateur peut avoir un design émotionnel.
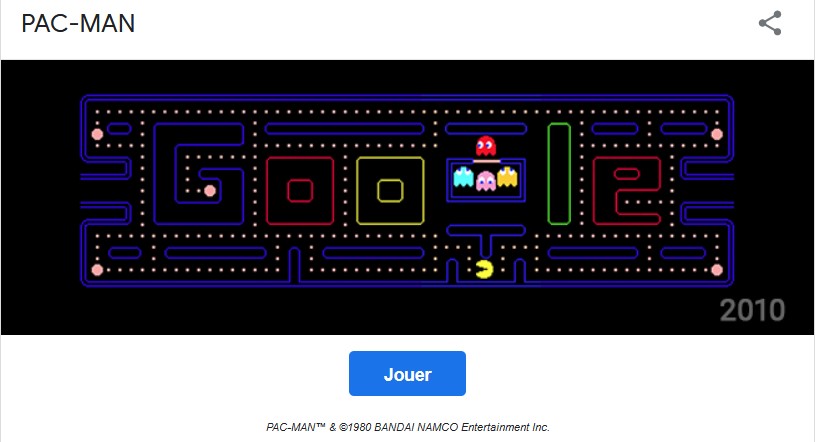
Vous avez certainement déjà vu et interagi avec les Doodles de Google, ces modifications amusantes et surprenantes apportées au logo Google pour célébrer des événements, anniversaires intéressants ou pour commémorer la vie d’artistes, de pionniers ou encore de scientifiques célèbres. En découvrant un Doodle, l’utilisateur peut avoir de l’étonnement, de la surprise et éprouver en même temps de la joie. Le logo de la page de recherche crée une ambiance chaleureuse et suit la tendance du jour. Ce changement, a pour effet de marquer l’esprit de l’utilisateur mais il suscite sa curiosité. Les Doodles Google ne sont pas toujours des images ou des animations mais peuvent prendre la forme de jeux interactifs. Prenons par exemple le Doodle Pac-man, le rétro gaming fait ressurgir des souvenir d’enfance chez l’utilisateur et il a aussi un sentiment d’appartenance.

La conception mise en place ici crée une bonne expérience ressentie par l’utilisateur, qui deviendra un utilisateur Google. Il est important de rappeler que Google est à l’origine du Material Design (langage visuel et interactif qui regroupe un ensemble de règles de design et qui s’appliquent à l’interface graphique des logiciels et applications) et de Material You dont le design « chaud » qui s’adapte à la personnalité de l’utilisateur est vecteur d’émotions. Autre point important, Material You est accessible, rendant ainsi les interfaces utilisables de manière intuitive et agréable par un maximum de personnes.
L’impact du design émotionnel
Il est légitime de se demander quel impact a le design émotionnel sur nous, utilisateurs. Pour avoir confiance, nous avons besoin d’authenticité et de sincérité mais nous avons aussi besoin de contacts humains pour nous rassurer. Evidemment, c’est l’objectif principal recherché par le design émotionnel. On l’a vu avec l’exemple de Google, une bonne expérience va fidéliser l’utilisateur mais lorsqu’un lien est créé avec celui-ci, qu’il est satisfait et qu’il s’identifie, alors cela permet d’améliorer non seulement la mémorisation mais aussi l’utilisabilité (cette notion englobe : la performance de réalisation de la tâche, la satisfaction que procure l’utilisation de l’objet et la facilité avec laquelle on apprend à s’en servir), la prise de décision et le sentiment d’appartenance. Il a été soulevé qu’en découvrant des Doodles, l’utilisateur ressentait une émotion comme la surprise ou la joie par exemple.
De nombreuses études scientifiques montrent un lien fort (le plus souvent positif) entre émotion et mémoire. Dans le cas du design émotionnel, plus il y a de l’émotion (bonne ou mauvaise) et plus l’utilisateur mémorise son vécu lors de l’utilisation de l’interface mais il faut également noter que l’émotion joue un rôle primordial dans la prise de décision. En effet, si l’utilisateur ressent de la satisfaction dans l’utilisation de l’interface, de l’application ou du produit, alors cela engendre engagement émotionnel et fidélité de la part de l’utilisateur. L’exemple le plus parlant pour illustrer ce propos est peut-être celui d’Apple.
Donald Arthur Norman, co-fondateur de Nielsen Norman Group dans son livre « Design émotionnel, pourquoi aimons-nous (ou détestons-nous) les objets qui nous entourent ? » éditions De Boeck (2012), fait remarquer qu’un beau design crée une réponse émotionnelle positive dans le cerveau, ce qui améliore en plus nos capacités cognitives. Selon Arthur Norman, les choses attrayantes font à la fois du bien aux gens mais elles les font réfléchir de manière plus créative. En d’autres termes, un design attrayant donne l’impression que le produit ou le service fonctionne mieux et c’est ce qu’on appelle l’effet esthétique-utilisabilité. C’est ce même principe qu’Apple utilise. Le design des interfaces de la marque à la pomme est connu pour son esthétique plaisante, sobre, raffiné et utilisable. Son succès est dû à ce design élégant qui rend leurs produits et logiciels simples d’usage. Le culte voué à Apple est directement lié au fait que la marque maîtrise parfaitement le design émotionnel et en fait une composante indissociable de son expérience.
Le design émotionnel a pour utilité et impact de :
– Se démarquer de la concurrence
– Augmenter le taux de conversion
– Favoriser la reconnaissance de la marque
– Entretenir une relation personnalisée avec chaque utilisateur
– Fidéliser les utilisateurs et créer de l’engagement
– Rendre une interaction unique et originale
Quelles émotions ?
Pour un UX designer, une expérience se pense au commencement de la conception. En amont de la phase de conception de l’interface, l’étude ethnographique permet d’une part de mieux comprendre le comportement des utilisateurs, de recueillir leurs besoins mais aussi d’identifier concrètement les exigences du contexte d’utilisation du produit. Un atelier de co-conception va impliquer l’utilisateur final dans tout le processus de design. Ces deux méthodes sont une aide précieuse pour cerner les attentes et les usages réels des utilisateurs. C’est lors de ces phases que les UX designers vont enregistrer les émotions des utilisateurs afin de les identifier et les catégoriser.
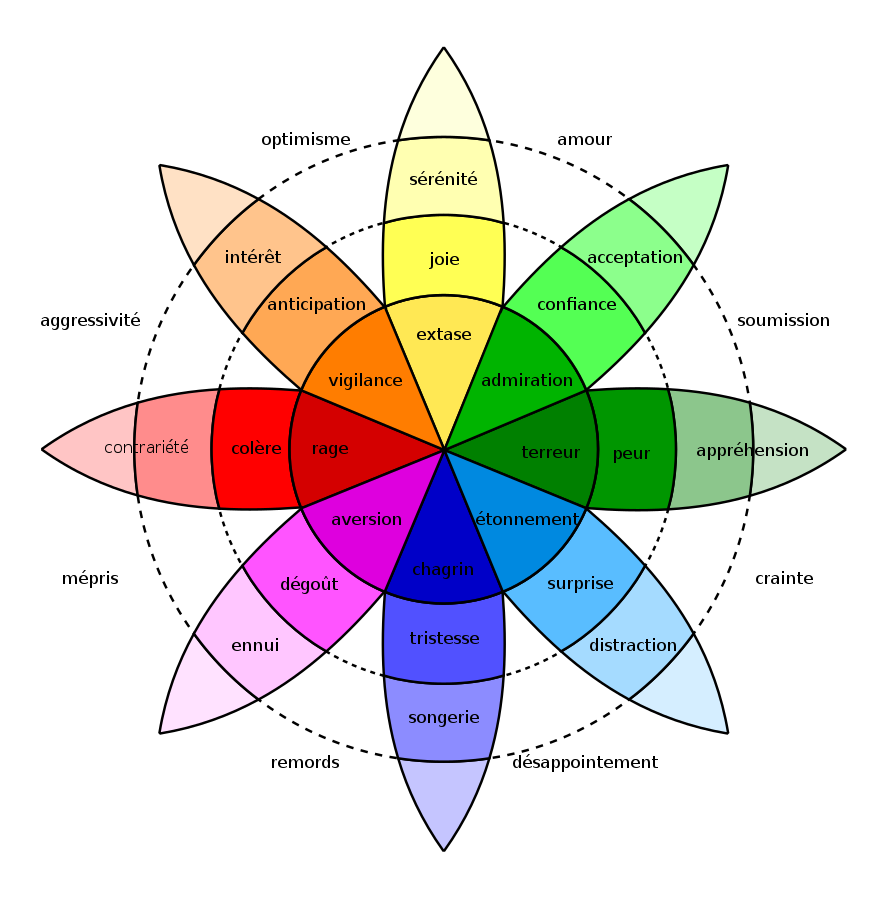
Robert Plutchick a établi une typologie des émotions, servant à les déterminer de manière graduelle. On parle alors de granularité émotionnelle, c’est-à-dire de la capacité d’utiliser des mots différents pour décrire spécifiquement une variété d’émotions.

La roue des émotions de Plutchik distingue bien 8 émotions principales :
La joie, la confiance, la peur, la surprise, la tristesse, le dégoût, la colère, et l’anticipation mais aussi leurs relations possibles. En ayant une bonne compréhension de chaque émotion vécue par les utilisateurs et leurs sources respectives, les concepteurs d’interface seront en mesure de proposer une expérience émotionnelle contrôlée et mémorisable dans leurs produits ou services.
Le design émotionnel dans les applications métier
Aujourd’hui l’expérience utilisateur est prise en compte dans bon nombre de domaines. Il en va de même pour les entreprises, pour qui l’expérience utilisateur des collaborateurs représente un enjeu majeur. On peut donc légitimement se questionner plus spécialement sur son usage dans les applications métier. Pour cela, il faut considérer une application métier comme une solution informatique destinée à gérer l’activité d’une entreprise, conçue sur la base des besoins métiers. Ce logiciel vise à automatiser les opérations métier pour faciliter le travail des utilisateurs et renforcer leur collaboration. Il faut également souligner que chaque entreprise possède des fonctionnalités spécifiques qui impliquent des besoins adaptés.
Une interface ergonomique offre une meilleure utilisabilité et efficacité du système. De plus, une bonne expérience collaborateur incite ce dernier à s’impliquer dans ses tâches et par conséquent augmente sa productivité et ses performances. Comme on a pu le voir plus haut, le design émotionnel joue ici aussi un rôle important dans la conception et l’expérience que va ressentir le collaborateur. Avoir une agréable expérience collaborateur renforce là aussi l’engagement de l’utilisateur à son outil et accroit sa motivation mais pour l’entreprise c’est un ROI non négligeable puisque, outre le gain de temps dans la réalisation de leurs tâches et d’argent, la productivité et l’efficacité ont augmenté. Le point essentiel étant tout de même la dimension humaine qui va contribuer à une meilleure qualité de vie au travail. Tout comme pour une expérience utilisateur B2C développée plus haut, il est indispensable de bien comprendre les besoins utilisateurs et d’impliquer l’équipe en amont de la phase de conception ou de la phase d’amélioration. C’est également un moyen pour les collaborateurs de devenir co-concepteurs de la solution et de proposer des outils utilisables, accessibles et conviviaux et dont le design émotionnel va renforcer la désirabilité de l’outil.
Conclusion
Que ce soit en tant que consommateurs ou dans le milieu professionnel, les émotions nous guident au quotidien et jouent un rôle important dans la compréhension et l’appréhension du monde chez l’humain. Comme on a pu le constater tout au long de cet article, le design émotionnel va au-delà des composants de base de l’UX (utilité, utilisabilité etc.) pour apporter une conception beaucoup plus humaine et centrée sur l’utilisateur dont les fondements sont l’amusement, le plaisir et le ravissement qu’il peut apporter à celui-ci. Les expériences positives stimulent la curiosité alors que les expériences négatives nous empêchent de répéter des erreurs. Le design émotionnel a un impact important sur la conception des sites web ou des applications offrant ainsi une meilleure expérience utilisateur en essayant de faire ressentir aux utilisateurs des émotions passionnantes. Mais une bonne conception comportementale répond d’abord à un besoin qu’il faut prendre en considération.
Par conséquent, le design émotionnel s’avère être un outil essentiel et indispensable faisant appel aux émotions car ce sont bien elles qui permettent d’offrir aux utilisateurs une expérience mémorable.
Je terminerai par une citation d’Aaron Walter :
« Nous ne faisons pas que concevoir des pages. Nous concevons des expériences humaines. Comme les visionnaires du mouvement Arts and Craft, nous savons que la touche humaine et notre personnalité ne sont pas accessoires à notre travail : elles sont essentielles. »
